xss = "javascript:alert(1)";
({ xss: location } = this);这里要提到解构赋值的概念,
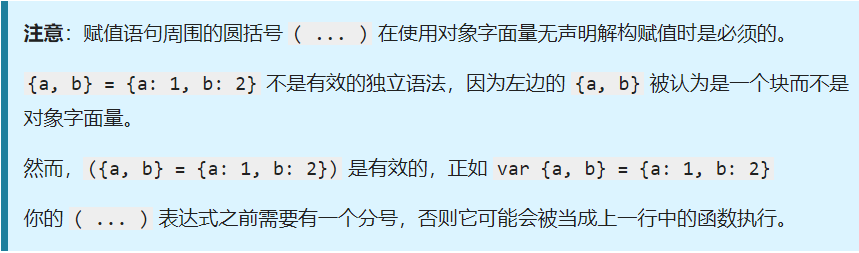
利用解构赋值,将属性/值从对象/数组中取出,并赋值给其他变量
这里的圆括号是必须的

于是我将问题提炼,问 kevin:({a:location}=aa)为什么会使页面跳转?
然后达成一致,是因为location的值发生了变化,然后浏览器强制刷新了。但我们关注到跳转后的页面后接的路由是根据a的值来的,有可能会出现/undefined的情况。
然后这里我和 kevin 持两种不同的意见:
我认为这里是因为首先根据{a:location}=this,把当前页面(this)的location赋值过去,然后根据a的值进行跳转。
kevin 认为首先将this.a的值赋给了a.location,原因是a这个Object和window这个Object里都有a这个键。然后触发了解构赋值,a.location=this.a='javascript:alert(1)',最后成功触发了xss。
关于poc可以看

执行后的结果为: